Popularity Filter
Enable Popularity Filter for various content types.
In this tutorial, we will explore the step-by-step process of implementing a popularity filter feature for various content types.
In this tutorial, we'll use News content (vactory_news) as an example.
Below are the steps to follow
1. Enable the module
drush en vactory_node_view_count -y
2. Enabling popularity filter for content type
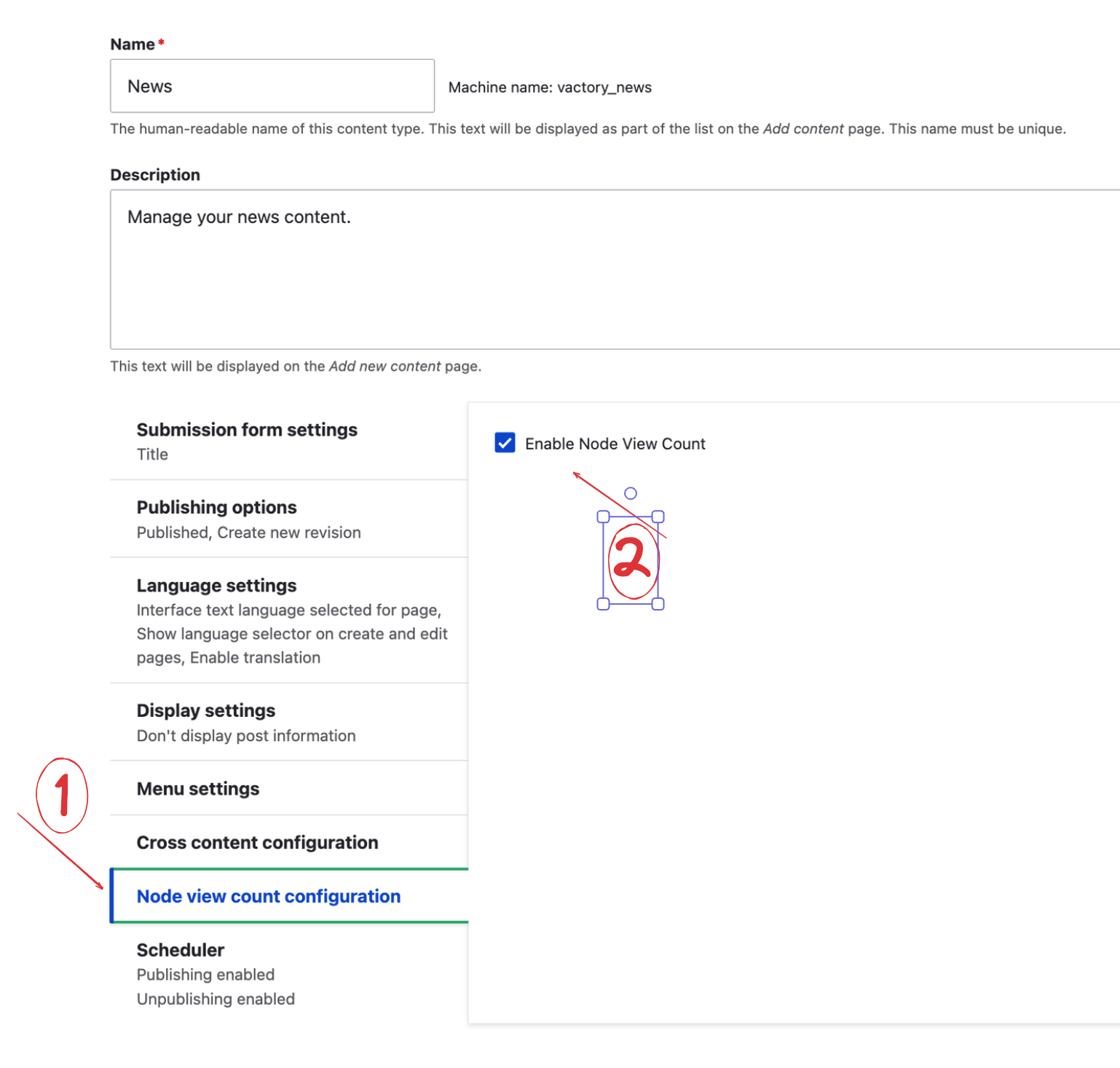
Go to content type configuration
/admin/structure/types/manage/vactory_news and enable the feature for this content type, as illustrated in the image below

3. Add popularity filer to the listing
This variable is used to verify whether the feature is activated for the specific content type in question.
modules/news/NewsListWidget.jsx
const node_has_views_count = data?.components?.[0]?.collection?.optional_data?.node_has_views_countDepending on the status of this variable (if it's true), we add the filter.
modules/news/NewsListWidget.jsx
if (node_has_views_count) { sortingList = [ ...sortingList, { id: "popularite", value: "popularite", slug: "popularite", label: t("Nx:Trier par les plus populaires"), }, ] }Add the filter to useUpdateEffect
modules/news/NewsListWidget.jsx
if (sortedValue == "popularite") { filters.sort = { "sort-popularite": { direction: "DESC", path: "field_node_count_view", }, } }Note: This method of adding a filter is provided as an example; feel free to customize it according to your widget.
