Common Error & Warnings
How to use ESLint to identify commun Errors and Warnings and how to fix them
ESLint is a popular open-source JavaScript linter that helps developers identify and fix common coding errors, maintain code quality, and enforce consistent coding styles. It can be used in various JavaScript projects, including Next.js, a popular React framework for building server-side rendered and statically generated web applications.
When working with Next.js, you can integrate ESLint into your development workflow to ensure code quality and consistency.
ESLint is already pre configured in your Vactory Next project, Use the following command to scan your project for any Error or warning:
yarn workspace YOUR_WORKSPACE lint
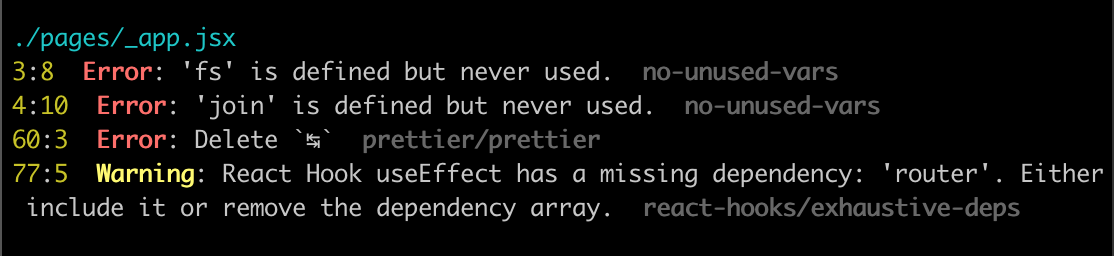
After executing the command mentioned above in your preferred terminal, you may encounter errors and/or warnings accompanied by a description, the line where the problem occurred, and the file name.

Here are some solutions to address the most common issues we have encountered in our Vactory Next project:
- Assign arrow function to a variable before exporting as module default
Instead of anonymously exporting a function:
export default ({ data }) => {}Give it a meaningful name, and then export it:
const MyComponent = ({ data }) => {}
export default MyComponent- Assign object to a variable before exporting as module default Instead of exporting an anonymous object:
export default { title: "This is a title", weight: 1,}Declare a named object, and then export it:
const myObj = { title: "This is a title", weight: 1,}export default myObj- Do not use img. Use Image from 'next/image' instead
Just use next/Image instead of the regular HTML img tag.
- img elements must have an alt prop, either with meaningful text, or an empty string for decorative images
It is recommended to include an ALT attribute to enhance accessibility for screen readers and text browsers. In some cases, you may receive a warning regarding the absence of this attribute, particularly when utilizing the Spread Operator to transmit required data to Next/Image, as demonstrated in the following example:
const logoContent = { src: logo?._default || null, width: logo?.meta?.width, height: logo?.meta?.height, alt: logo?.meta?.alt,}
return ( <Image className="w-[152px] mx-auto mb-10 tabUp:m-0" {...logoContent} width="100" height="100" />)To fix this problem, try to include alt attribute in your next/image tag:
const logoContent = { src: logo?._default || null, width: logo?.meta?.width, height: logo?.meta?.height, alt: logo?.meta?.alt,}
return ( <Image className="w-[152px] mx-auto mb-10 tabUp:m-0" {...logoContent} alt={logoContent.alt} width="100" height="100" />)- React Hook useEffect has a missing dependency: 'setIsOpen'. Either include it or remove the dependency array
Typically, this warning is a false positive, and despite everything functioning correctly, you can address it by simply adding the following comment to disable the warning:
// eslint-disable-next-line react-hooks/exhaustive-deps
However, it is essential to exercise caution and consider your code's functionality, as occasionally it may indeed be a true positive warning.
useEffect(() => { if (systemRoute?._route == "session_expiration" && systemRoute?.authenticated) { try { signOut().then(() => { Cookies.remove("isAuth") }) } catch (e) { console.error(e) } }
// eslint-disable-next-line react-hooks/exhaustive-deps}, [])- Effect callbacks are synchronous to prevent race conditions. Put the async function inside
This warning occurs when an asynchronous function is incorrectly passed inside the useEffect hook, as shown in the following example:
useEffect(async () => { try { const response = await drupal.fetch("something") const data = await response.json() } catch (err) { console.error(err) } finally { // something }}, [])Instead, declare a function that contains the asynchronous process, and subsequently invoke it within the useEffect hook to achieve cleaner and more readable code.
const fetchData = async () => { try { const response = await drupal.fetch("something") const data = await response.json() } catch (err) { console.error(err) } finally { // something }}
useEffect(() => { fetchData()}, [])