Improving Performance
Learn how to improve Vactory Bext's Performance, Accessibility, Best Practice & SEO
In this section, We will utilize the Lighthouse tool to identify any issues within our project and gain insights on how to effectively resolve them.
What is the Lighthouse
Lighthouse is an open-source tool developed by Google that helps analyze and audit web pages for performance, best practices, accessibility, and search engine optimization (SEO). Here's a brief overview of each category:
Performance: Lighthouse evaluates various aspects related to web page performance, including load times, network requests, caching strategies, and rendering optimizations. It provides performance metrics such as First Contentful Paint (FCP), Largest Contentful Paint (LCP), Total Blocking Time (TBT), and Cumulative Layout Shift (CLS). Lighthouse suggests performance improvements based on these metrics and best practices to optimize the loading and rendering of web pages.
Best Practices: The Best Practices category in Lighthouse examines general web development practices and identifies areas where improvements can be made. It checks for adherence to industry standards, security best practices, proper use of web technologies, correct image formats, and other recommended practices. It provides recommendations to ensure websites follow the best practices for a better user experience and maintainability.
Accessibility: Lighthouse evaluates web pages for accessibility standards, identifying potential barriers for users with disabilities. It checks for proper semantic structure, alt text for images, keyboard accessibility, color contrast, and other accessibility guidelines. Lighthouse provides actionable suggestions to make web content more accessible, enabling a wider range of users to access and interact with websites.
SEO (Search Engine Optimization): The SEO category in Lighthouse focuses on evaluating web pages for search engine optimization. It checks factors such as meta tags, page titles, structured data, proper use of headings, mobile-friendliness, and content quality. Lighthouse provides recommendations to optimize web pages for better visibility and ranking in search engine results.
By using Lighthouse, developers and website owners can assess and improve the performance, best practices, accessibility, and SEO of their web pages. It offers actionable insights and suggestions to enhance user experience, increase search engine visibility, and ensure compliance with industry standards.
Common issues and how to fix them
Crawlable links
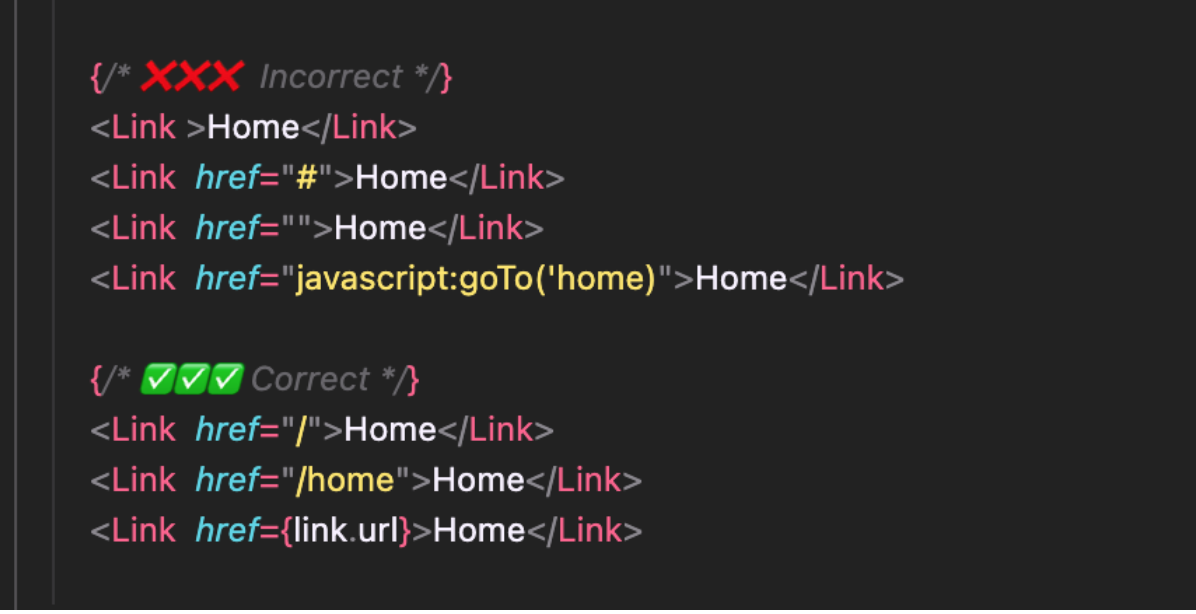
For Google to effectively follow your links, it is essential to use proper Link tags with the href attribute. Make sure that the URL linked to by your Link tag is a valid web address that can be accessed by Google bots. Here are some examples of valid URLs:
- https://void.fr
- /void
- /void?id=1

By ensuring the correct usage of Link tags and providing valid URLs, you enable Google to successfully crawl and request the linked web addresses.
Links must have discernible text
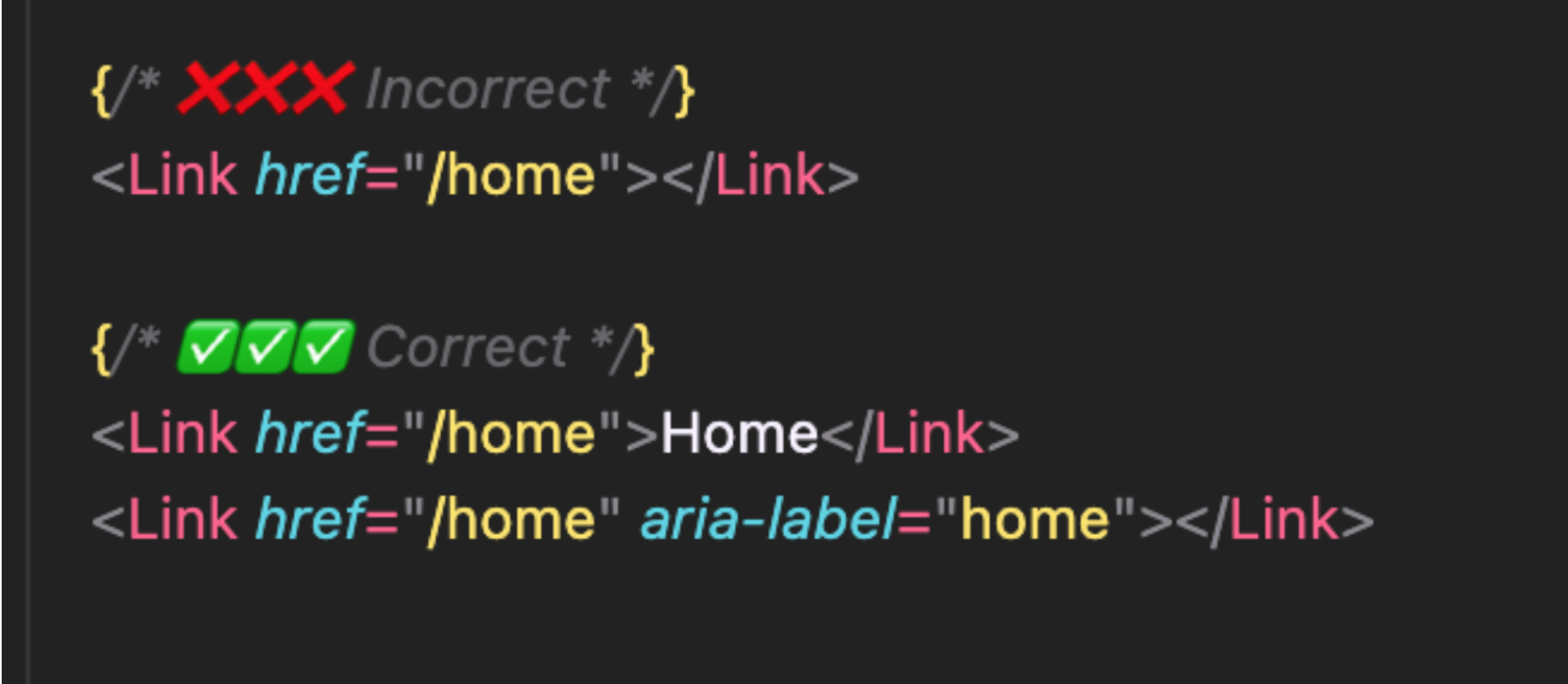
To meet accessibility requirements, it is important that links have descriptive text or include a description in the aria-label attribute for screen reader users.
- Descriptive text: Links should have meaningful and descriptive text that accurately represents the purpose or destination of the link. This allows screen reader users to understand the link's context and make informed navigation choices.
- aria-label attribute: If the link does not have descriptive text, or if additional context is needed, include a description in the aria-label attribute. The aria-label value should provide a concise and meaningful description of the link's purpose, ensuring screen reader users can understand its function.

Tap targets are not sized appropriately
Tap targets refer to the interactive areas on a web page that users can tap on touch devices. Buttons, links, and form elements all have tap targets. It is important to ensure that these targets are not smaller than 48px by 48px and are not positioned too close together, with a minimum spacing of 8px.
To address this issue, follow these steps for improvement:
- Increase the size of small tap targets: If any tap targets are smaller than 48px, consider increasing their size by adjusting their width or adding padding. However, be mindful of preserving appropriate proportions and layout consistency. For instance, if you have icons as tap targets, ensure they remain visually clear and meaningful.
- Increase spacing between tap targets: If tap targets are positioned too closely together, increase the spacing between them using properties like margin. Maintain a minimum distance of at least 8px between tap targets to avoid accidental taps and enhance user experience.
Buttons should have accessible name
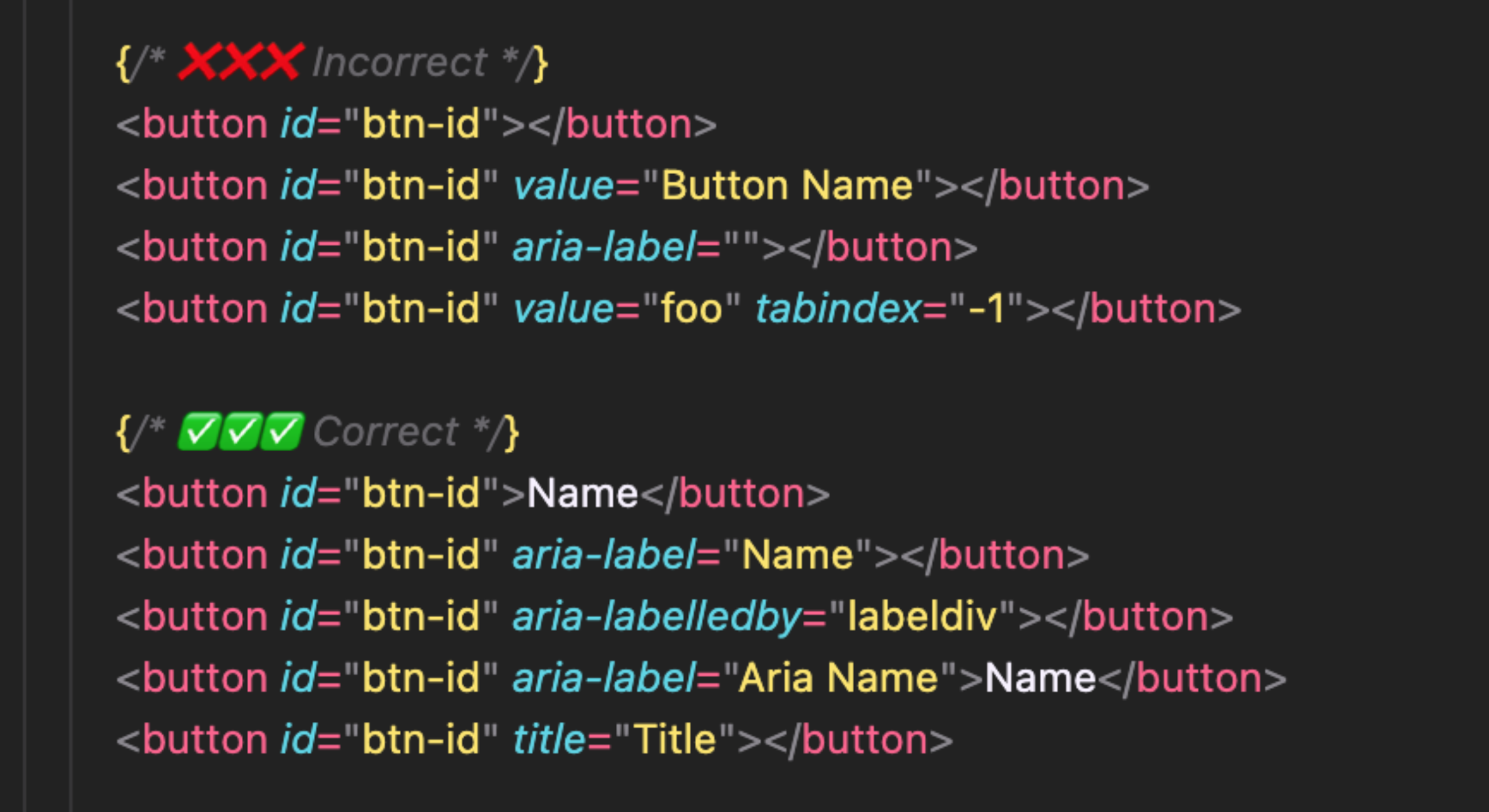
To ensure the accessibility of button elements and elements with role="button", make sure they meet one of the following criteria:
- Inner text that is discernible to screen reader users: Each button element should have text content that is meaningful and descriptive. This allows screen reader users to understand the purpose or function of the button.
- Non-empty aria-label attribute: If a button doesn't have discernible inner text, provide a descriptive value for the aria-label attribute. This attribute should accurately describe the button's purpose to assist screen reader users.
- aria-labelledby pointing to an element with discernible text: Alternatively, you can use the aria-labelledby attribute to associate the button with an element that contains meaningful text. This allows screen reader users to understand the button's purpose by reading the associated text.
- role="presentation" or role="none" (ARIA 1.1) and not in tab order (tabindex="-1"): If the element is purely presentational and should not be treated as a button by assistive technologies, use role="presentation" or role="none" (in ARIA 1.1) and ensure it is not included in the tab order by setting tabindex="-1".

Optimizing images
Utilize the next/image package instead of the native img tag, and incorporate the srcSet attribute for responsive image loading. Ensure that images are exported in the appropriate format, with JPEG being optimal for photos and PNG being preferable for graphics
Optimizing your scripts
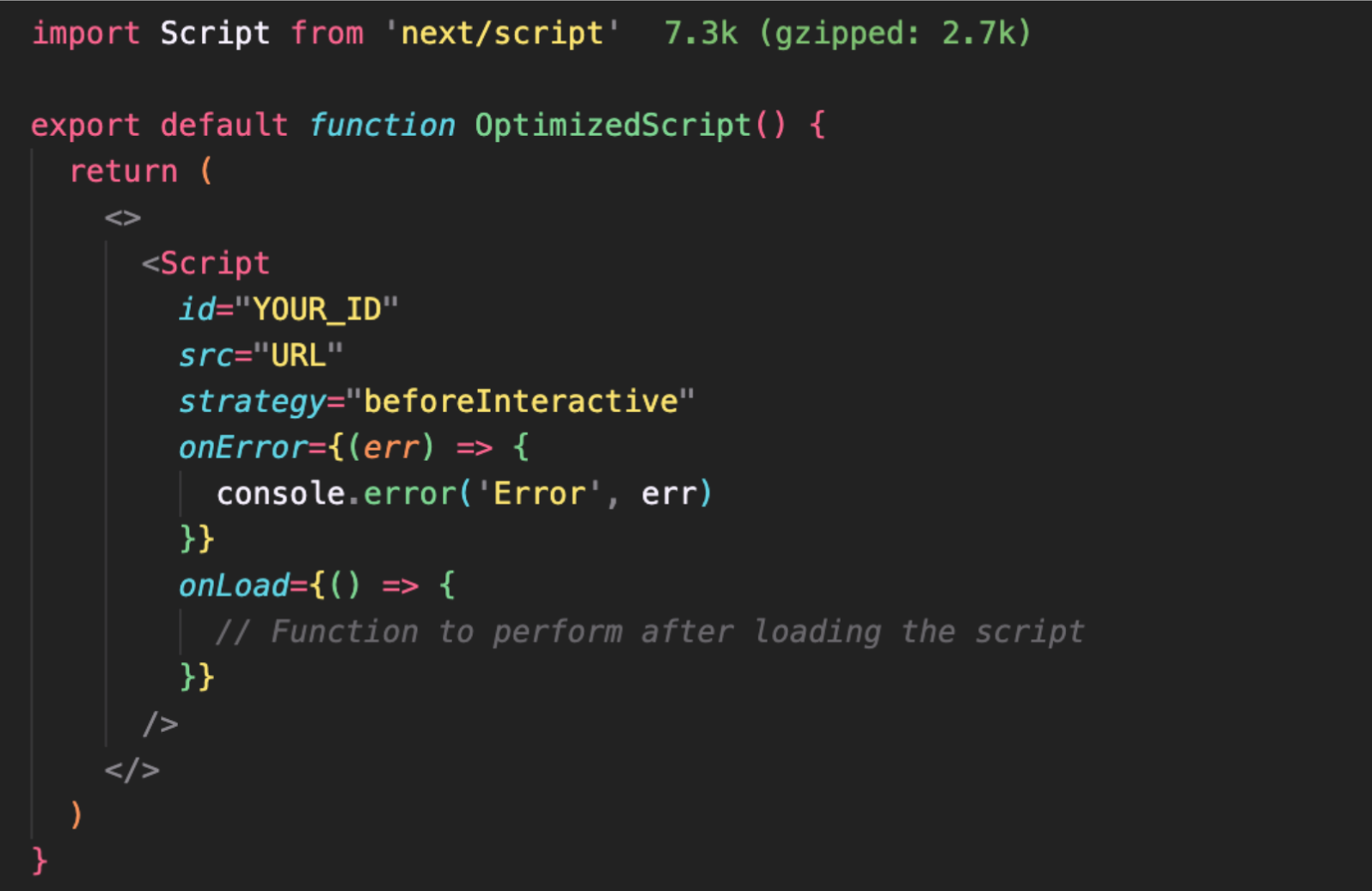
In case you wanna use third-party scripts like Google Analytics... use next/script instead of the native script tag.
By setting the value of the strategy prop in the next/script component, you can use three different script loading approaches:
- afterInteractive: The script will be loaded on the client side after the page becomes interactive.
- beforeInteractive: The script will be loaded on the server side before self-bundled JavaScript is executed.
- lazyOnload: The script will be loaded after all other resources are loaded.

Remove unused dependencies
Simply remove any unused 3rd party packages from the project. Also you can use Vanilla JS code instead of relying on other libraries for small functionalities.
Replace large dependencies
Replace large 3rd party packages with other smaller alternatives that serves the same purpose.
Import libraries the CORRECT way
Let’s take Lodash as an example since we are using it in Vactory Next.
Usually we might import it this way:
import _ from "lodash"But it seems that importing the entire Lodash library results in a larger bundle size (71.5k) even thou we oly need deburr function from lodash. The recommended approach in this case is to use the module import method and import specific methods individually. For example, you can import the deburr method from lodash.deburr like this:
import { deburr } from "lodash.deburr"By using this method, you can achieve much better results with a smaller bundle size (2.9k). So, next time you want to minimize the bundle size of Lodash or other packages, consider importing only the specific functions you need, each from its own module.
