Node Page Detail
When you try to access the detail page of your content type, you may encounter the warning bellow :

What does this mean ?
This warning indicates that Next.js is having trouble figuring out what to display!
To resolve this warning, you need to create a mapping file on the Next.js side, which will allow us to receive node data from Drupal and display it as desired.
Here's an example illustrating how to enable a content type to have a detail page.
./components/modules/contrib/news/NewsNode.jsx
const NewsNode = ({ node }) => { console.log({node}) return <>{node.title}</>}
export const config = { id: "node--vactory_news", params: { fields: { "node--vactory_news": "title,body,field_vactory_excerpt,field_vactory_media,field_vactory_date", "media--image": "thumbnail", "file--image": "uri", }, include: "field_vactory_media,field_vactory_media.thumbnail", },}
export default NewsNodeThe constant config is utilized to retrieve the data of the node fields in accordance with the JSON API standard.
⚠️
It is mandatory to suffix the node mapping file with the word "Node".
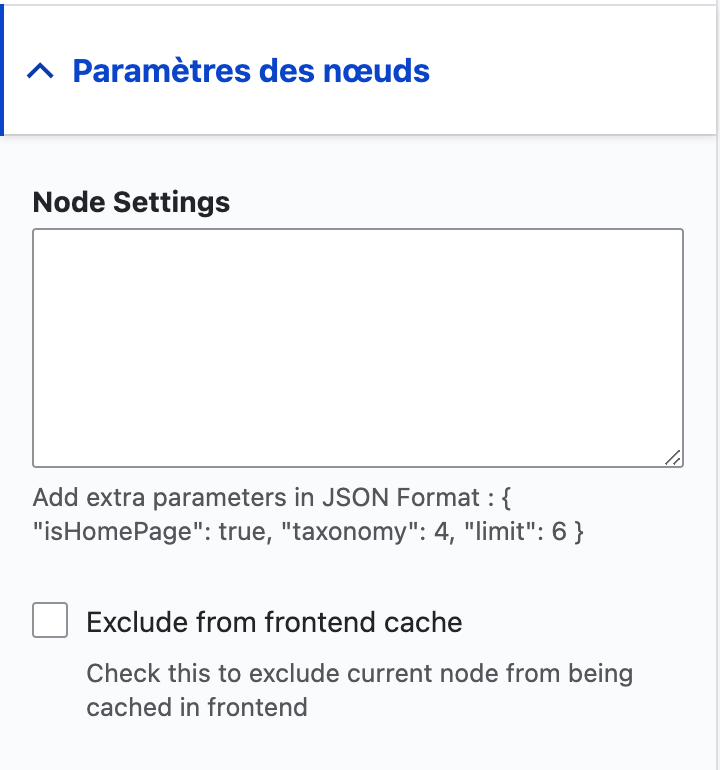
Extra Parameters
Within the node edit/add form, you have the option to include extra parameters to the node JSON data such as :
- Node Settings: This input enables you to provide additional information for your node in JSON format.
- Exclude from frontend cache: Check this option if you want to exclude the node from the frontend cache stored in the redis cache.

Within the Next.js app, you can retrieve this information from the `internal_extra` property in the JSON response of the node.
