Banner
Banners are essential visual elements that appear prominently on your pages, typically at the top, to capture user attention and convey important information. In Vactory, banners are highly customizable and support responsive design with separate desktop and mobile images.
Overview
The Vactory banner system allows you to create dynamic banner blocks with:
- Responsive image support (desktop and mobile)
- Customizable titles and descriptions
- Breadcrumb integration
- Flexible placement options
Setup Instructions
Step 1: Enable the Banner Module
Enable the following module in your Drupal installation: vactory_banner
You can enable it via Drush:
drush en vactory_bannerOr through the admin interface at /admin/modules.
Step 2: Create Banner Block
Navigate to the block creation page:
/block/add/vactory_block_component
Step 3: Configure Banner Dynamic Field
Create your custom banner block and ensure that you have injected and configured the banner dynamic field properly.

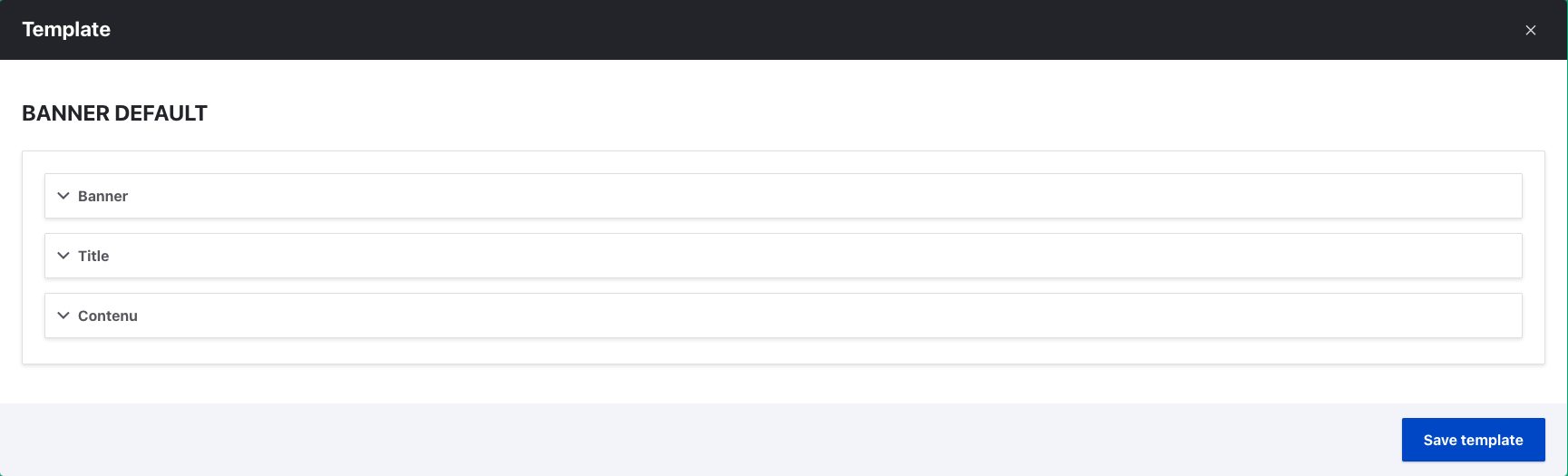
Banner Configuration Sections
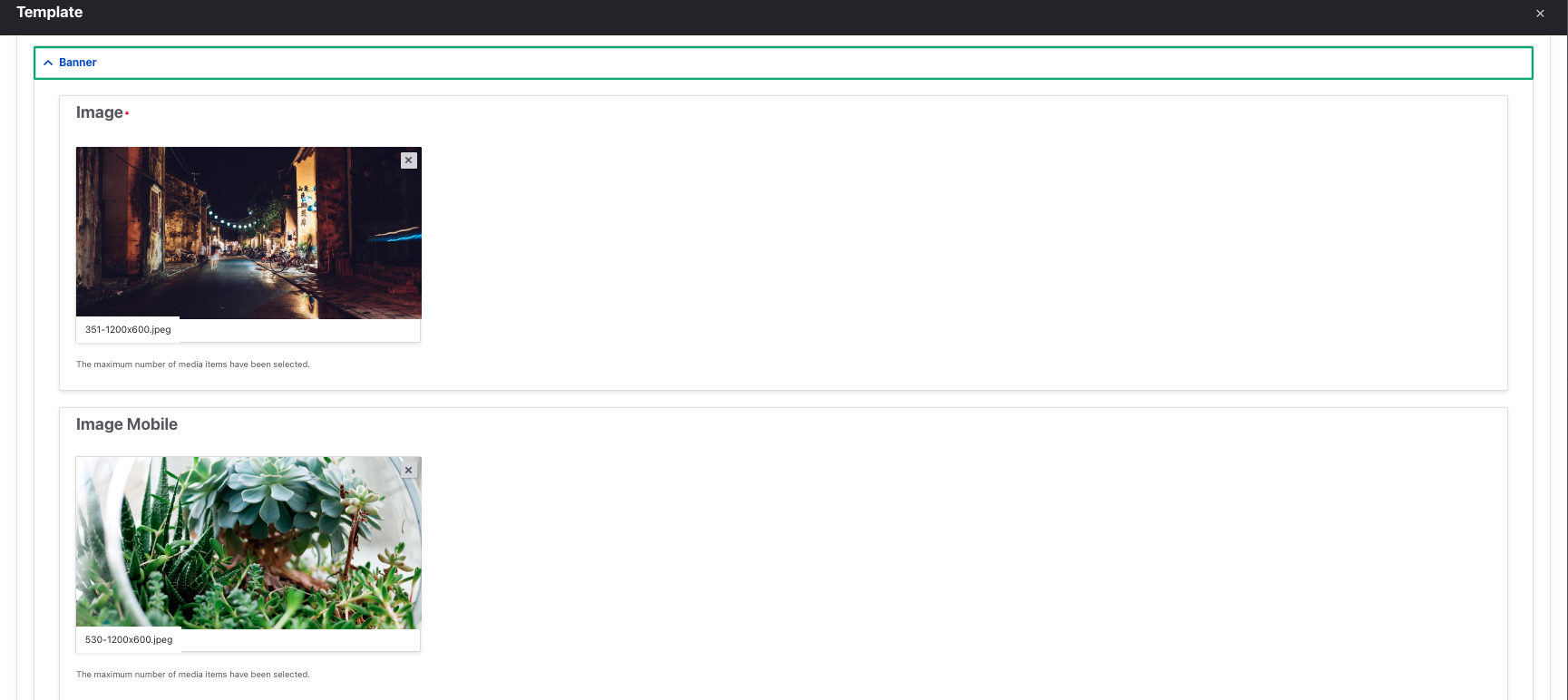
Image Section
The first section is designated for the banner image configuration, with the option to specify both desktop and mobile images for optimal responsive display.

Key features:
- Desktop Image: Primary banner image for desktop and tablet views
- Mobile Image: Optimized image for mobile devices (optional)
- Alt Text: Accessibility description for screen readers
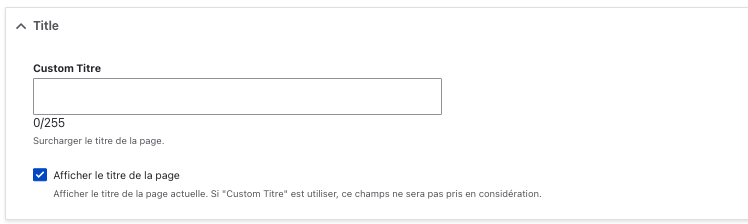
Title Section
The second section is designated for the banner title configuration.

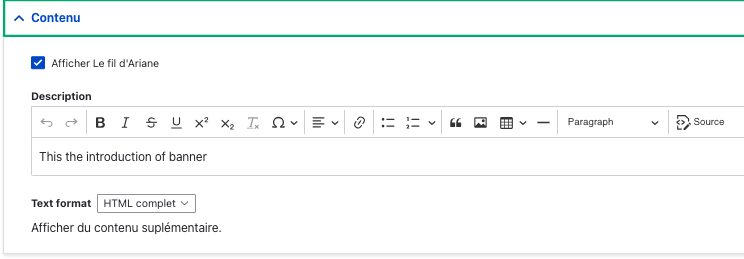
Breadcrumb and Description Section
The third section is assigned for the banner breadcrumb and description content.

Step 4: Configure Block Layout
- Navigate to the Block Layout administration page (
/admin/structure/block) - Inject your banner custom block into the Bridge region
Visibility Options:
- Page-specific: Show on specific pages or page patterns
- Content Type: Display for certain content types only
- User Roles: Restrict visibility based on user permissions
- Language: Configure for multilingual sites
Best Practices
Design Guidelines
- Image Quality: Use high-resolution images (minimum 1920px width for desktop)
- Mobile Optimization: Always provide mobile-specific images when possible
- Contrast: Ensure text is readable against background images
Content Guidelines
- Title Length: Keep titles concise and impactful (recommended: 5-8 words)
- Description: Provide clear, actionable descriptions
- Accessibility: Always include meaningful alt text for images
Conclusion
You have successfully configured a banner block in Vactory! Your banner will now display prominently on the designated pages, providing an engaging visual experience for your users across all devices.
